Die Schrift auf meiner Webseite wirkt unscharf - kann man was dagegen tun?
Prinzipiell kann diese Frage zwei sehr unterschiedliche Bereiche Ihrer Webseite betreffen:
1. \"Echte\" Schrift
Die Darstellung von Schrift, die auch als Text programmiertechnisch angelegt ist (das sind aus vielen Gründen die meisten Textbereiche Ihrer Homepage), wird stark von Ihrem Betriebssystem, Ihrem Internetprogramm und Ihren persönlichen Einstellungen beeinflußt. Als Programmierer hat man zwar auf die Schriftart und Schriftgröße einen gewissen Einfluß, wie das aber letztendlich dargestellt wird, hängt sehr vom System des Betrachters ab und kann bei jedem deutlich unterschiedlich sein.
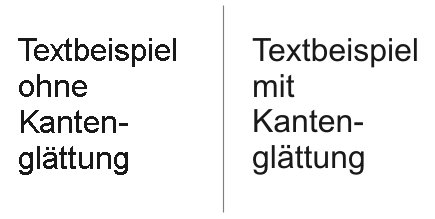
Der deutlichste Unterschied zeigt sich da drin, ob Ihr System Kantenglättung für die Schrift einsetzt oder nicht:

Wenn Sie genau hinsehen, erkennen Sie den Unterschied: das rechte Beispiel wirkt weicher - nach subjektivem Eindruck evtl. auch etwas unschärfer als das linke Beispiel. So wird es auf Systemen mit aktivierter Kantenglättung dargestellt. Auf Systemen ohne Kantenglättung erscheint der Text hingegen wie in der linken Spalte.
Wie Ihr System den Text bei Ihnen darstellen wird, weiß der Programmierer leider im Vorfeld nicht. Sie können es in der Regel selbst bestimmen (bei dem Beispiel oben haben wir übrigens auf einen Trick zurückgegriffen, dies ist keine "echte" Schrift, sondern eine Grafik, siehe auch den Punkt 2.)
Probleme gibt es auch oft mit kursiver oder zu kleiner Schrift - diese wirken in der Darstellung am Bildschirm oft undeutlich.
2. Schriften als Grafiken
Oftmals werden insbesondere Schmuckschriften auch direkt in Grafiken eingebaut. Im programmiertechnischen Sinne sind dies dann aber keine Texte mehr sondern Bilder. Auch wenn dies Nachteile wie fehlende Suchmaschinen-Optimierung, eine vielfach höhere Ladezeit, Einschränkungen in der Barrierefreiheit mit sich bringt, wird dieses Mittel doch recht oft zur besseren Illustration eingesetzt, da sich die Darstellung so sehr genau kontrollieren lässt und auch ungewöhnliche gestalterische Effekte möglich sind.

Verwendet man Texte als Grafiken, kann man die Gestaltung recht zuverlässig bestimmen und sicher sein, dass dies bei jedem Nutzer in etwa gleich dargestellt wird. Aus den oben genannten Gründen verwendet man Textgrafiken aber eher zurückhaltend.
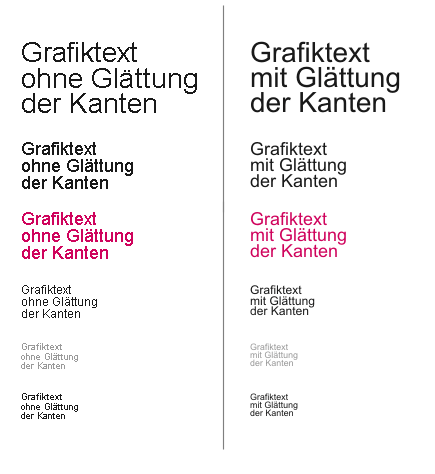
Trotzdem stößt man bei der Frage der Schärfe wieder an die Grenzen des möglichen. Warum ist dies so? Betrachten wir einfach folgendes Beispiel:

Die graphischen Texte ohne Glättung links wirken insbesondere bei größeren Schriften pixelig und kantig. Dieser Eindruck kann sich je nach verwendeter Bildschirmauflösung beim Betrachter sogar noch individuell verstärken - auf Bildschirmen mit großer Auflösung oder sogenannten Retina-Displays fällt es nicht so stark ins Auge.
Auch unterschiedliche Farben können den Eindruck der Unschärfe noch verstärken oder abschwächen. Beispiele sehen Sie ebenfalls hier. Ab einer bestimmten Größe wirken sowohl Text mit als auch ohne Glättung unscharf. Dies ist physikalisch bedingt. Jedes Bild an einem Bildschirm wird aus vielen kleinen Einzelpunkten zusammengesetzt, den sogenannten Pixel. Unterschreitet eine Schrift eine gewisse Höhe, muss das System beginnen zu versuchen, trotzdem eine lesbare Darstellung zu errechnen. Da einfach nicht genug Pixel zur Verfügung stehen, ist dies immer mit einem Qualitätsverlust verbunden. Es werden bei kleinerer Darstellung natürlich nicht die Pixel am Bildschirm verkleinert, sondern weniger aktiviert und dies bedingt, dass bei kleinen Schriften zwangsläufig eine gewisse Unschärfe in der Darstellung unvermeidbar ist.